我的作品 藏趣云:独立开发一款跨平台浏览器书签同步工具,支持 WEB 端、PC 客户端、手机端
个人介绍
大家好,我是阿浩,一个全栈开发者。我已经从事独立开发工作将近两年了,业余节假日时间写写这个小工具。我主要专注于后端开发,对前端方面并不熟悉,因此在这方面摸索了很多,经历了许多试错和修改。由于我接触前端的时间较少,我对技术选型、脚手架和 UI 框架等技术栈的调研并不充分,这导致我在界面布局浪费了很多时间。此外,由于一些事情的发生,我还中途停止了开发很长一段时间。
《藏趣云书签》是我第一个独立开发的作品,从 UI 设计 (抄)、图形 (下载) 到编写代码 (CV),再到上架和宣传,所有的工作都是我一个人完成的,可以说是传说中的全干工程师
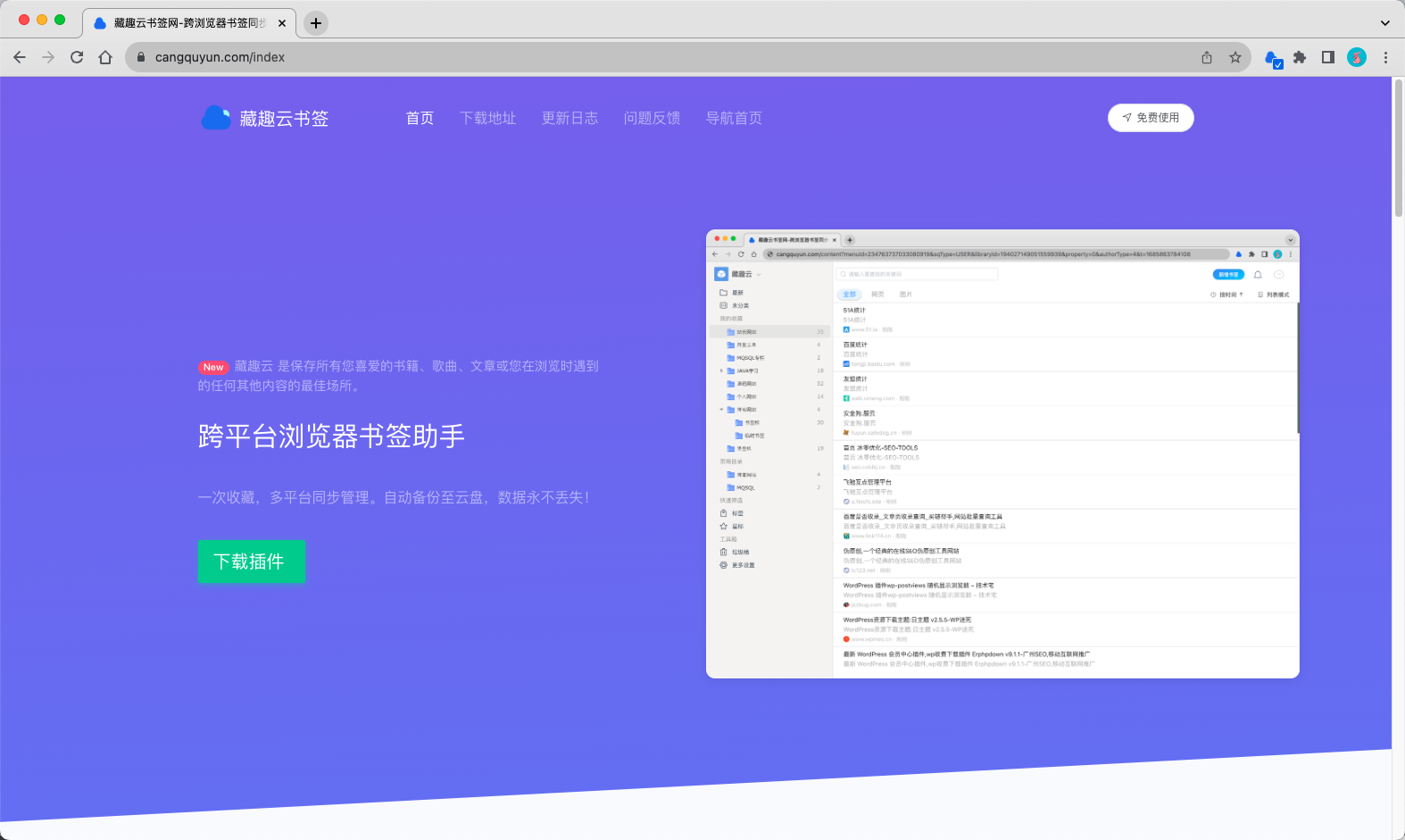
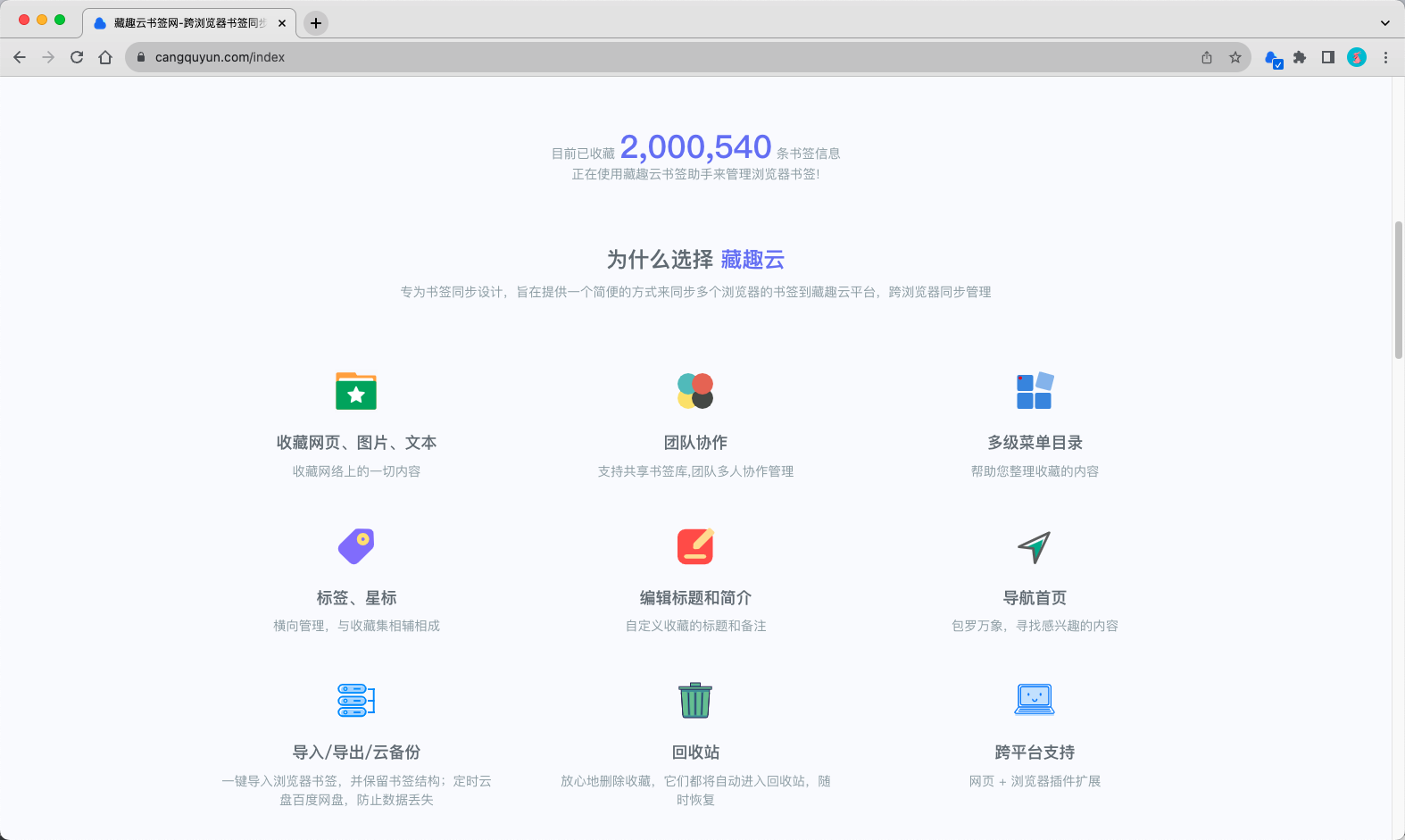
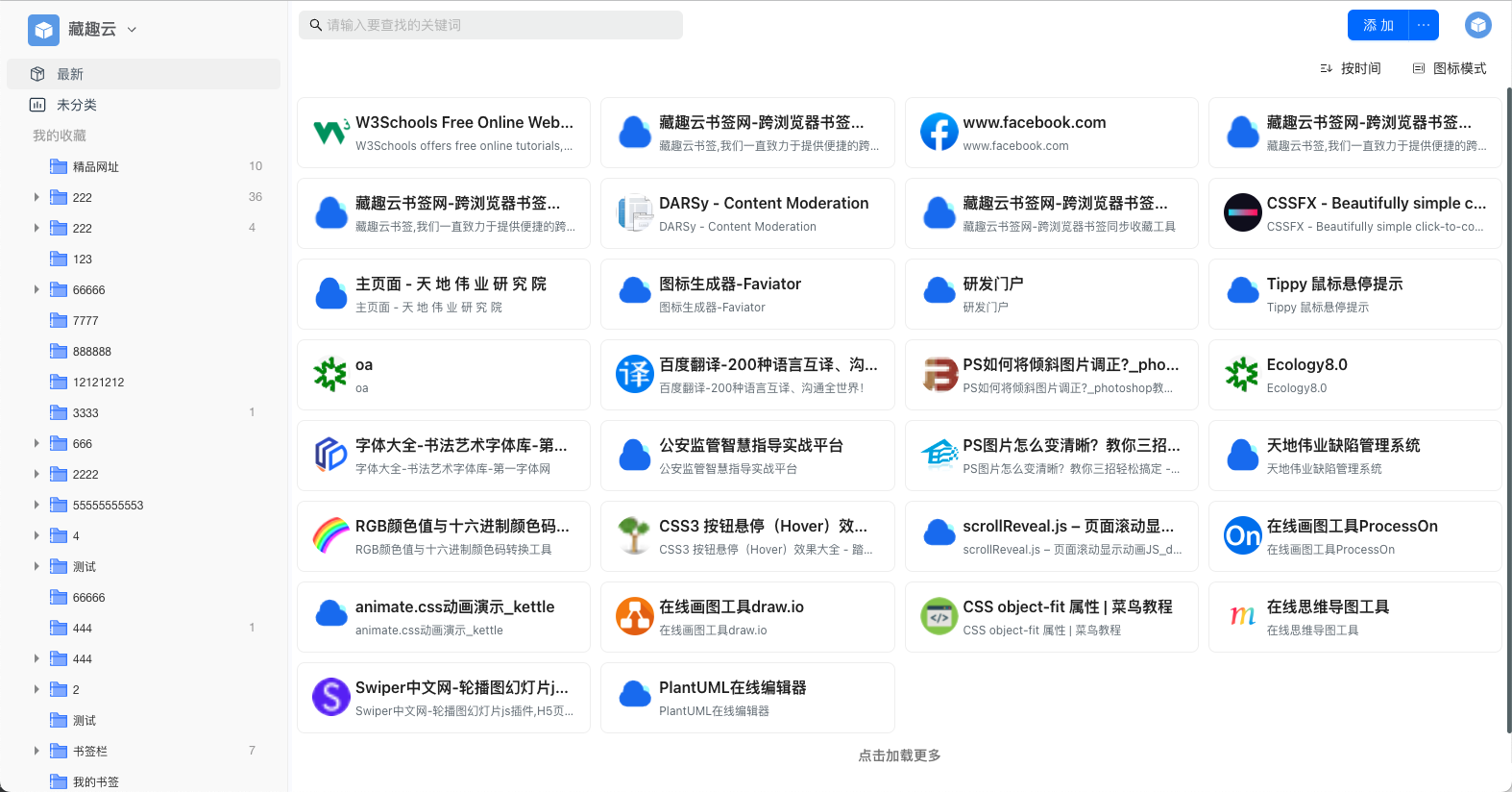
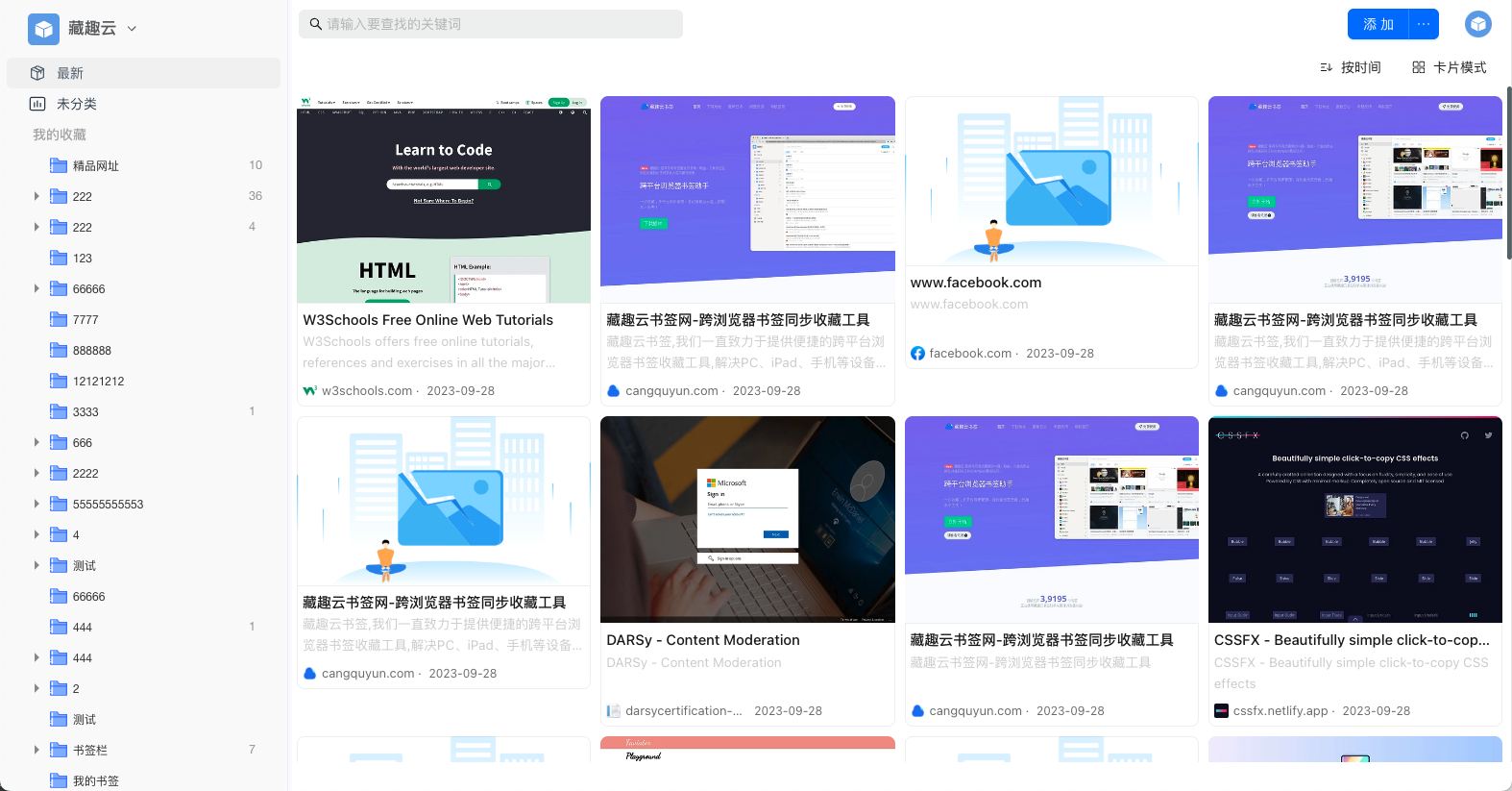
藏趣云预览图片
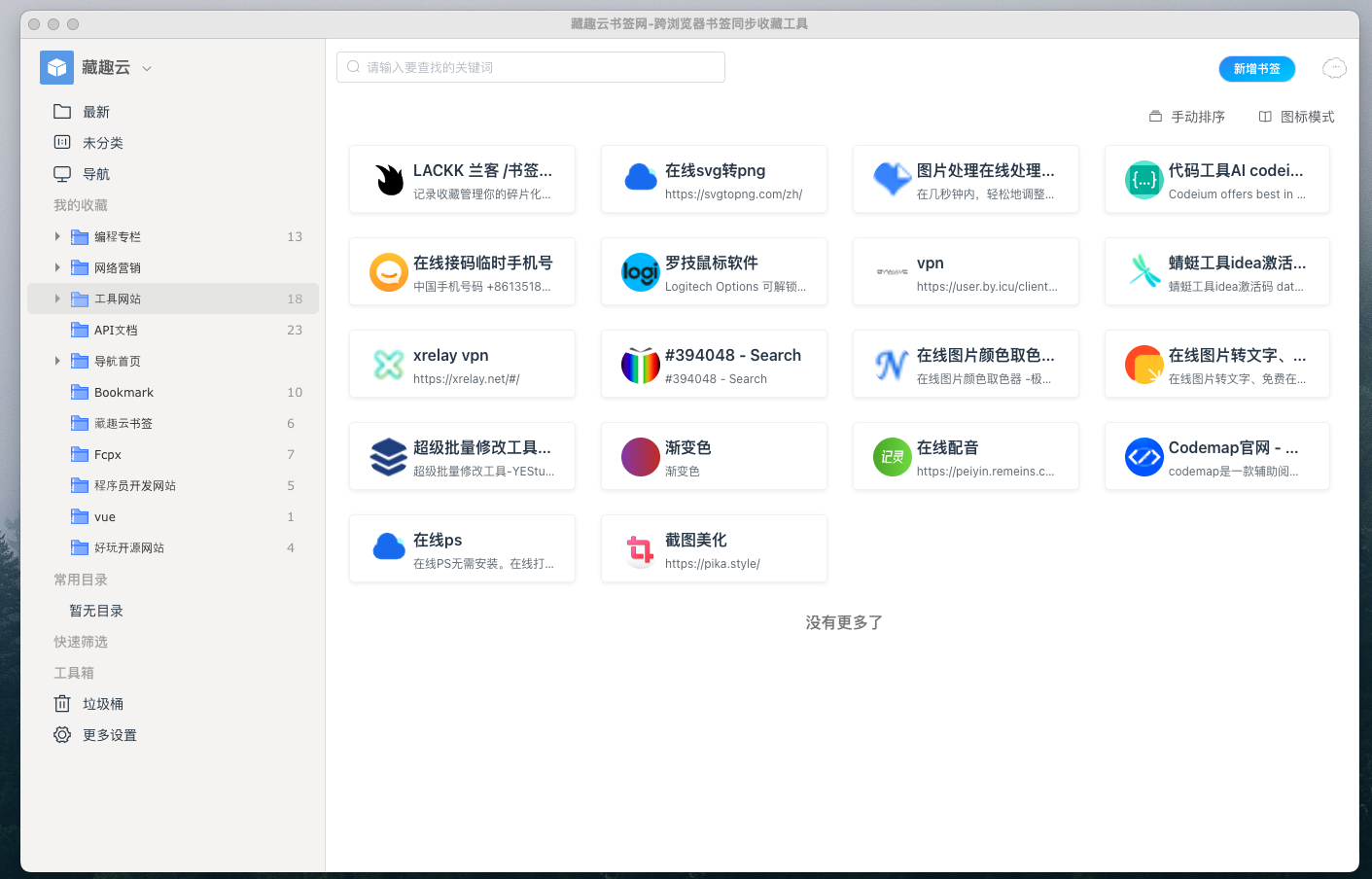
web 截图




MAC 客户端截图

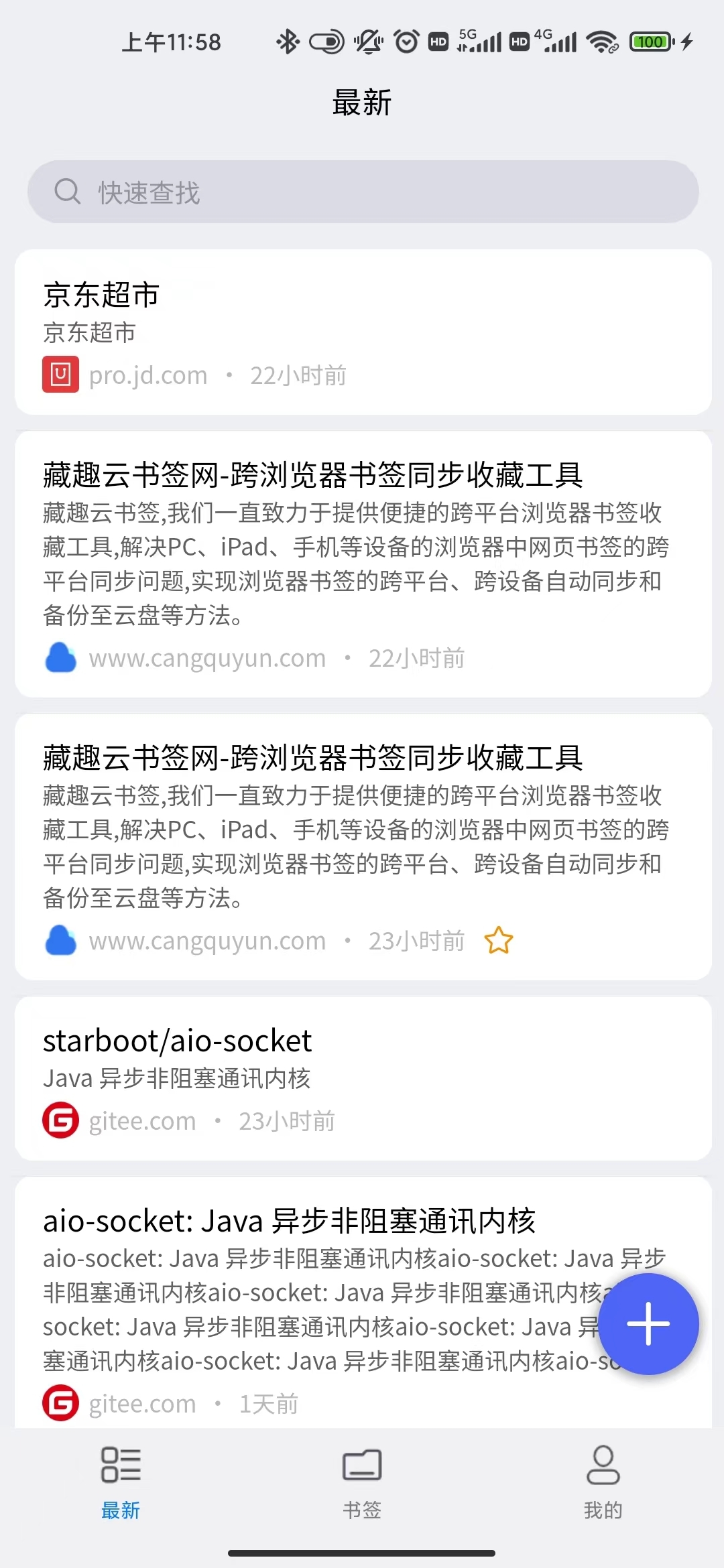
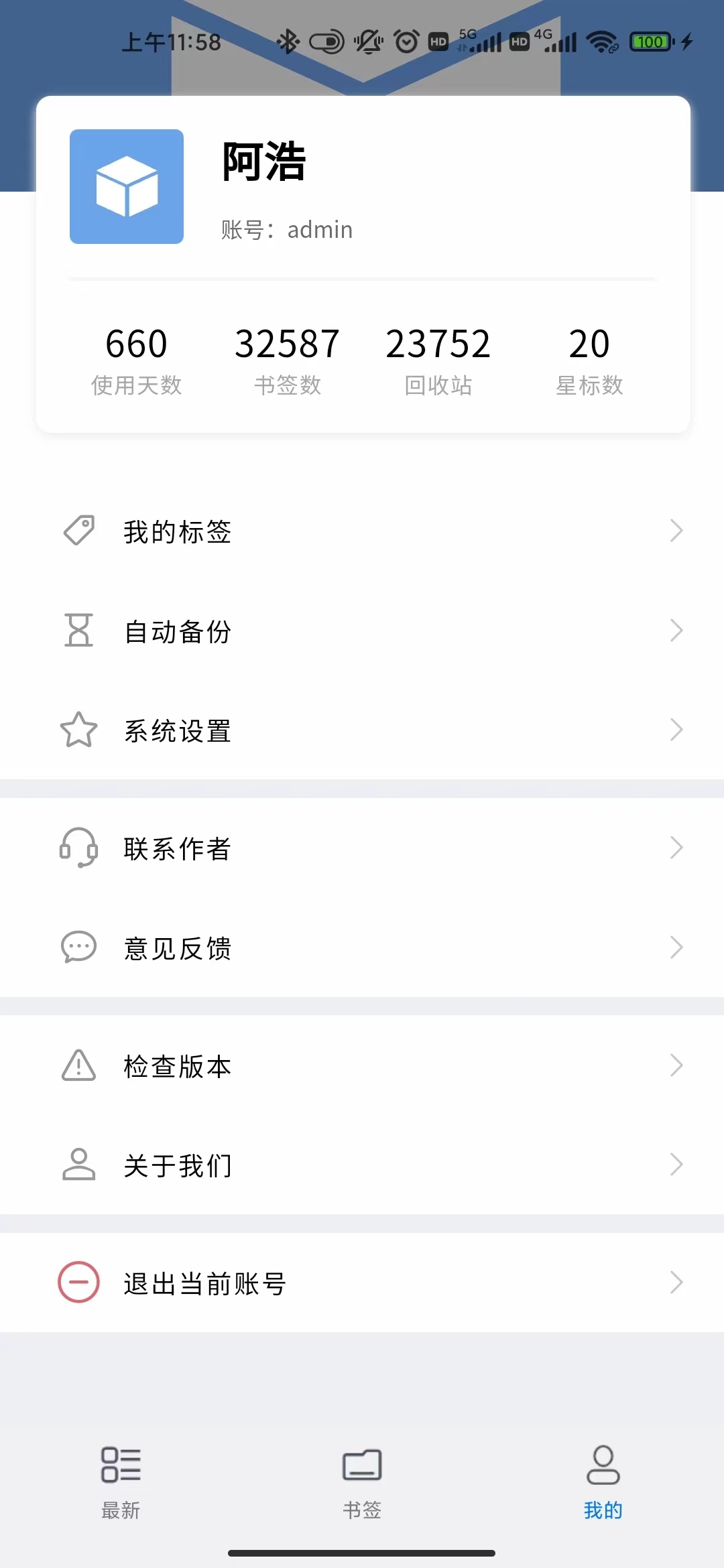
手机端截图 (12 月左右上线)



藏趣云介绍
藏趣云在线书签管理工具,一款可多人协作的书签库,定时自动备份书签至百度云盘,帮助你快速记录你喜欢的网站,并可以随时随地查看这些站点,而不必拘泥于使用的浏览器。无论在什么地方,只要能接入网络,就能打开属于你自己的网络书签,看到自己收藏的页面网址。 定时自动备份书签至【百度网盘】定时自动备份的所有书签数据。支持,chrome 插件,Edg 插件,firefox 插件等浏览器插件,utools 插件,Web 端,PC/MAC 客户端,手机客户端 (内测中)。
为什么要用藏趣云书签?
每个浏览器上面都会有个书签可以供你收藏,你以后可能还要用到的网址。 但是你可能还是会遇到下列问题:
- 如果你重装系统,或者换浏览器怎么办?
- 书签太多怎么自动备份到云上?
- 如果你有多个浏览器书签该如何整合?
- 如何快速搜索保存的书签?
- 如果一个分类下面书签过多,如何方便快速查看?
- 我能不能和朋友同事一起协作维护书签?
- 在其他地方上网的时候能不能查看我自己的书签?
- 如果公用一台电脑,如何区分我收藏的跟别人收藏的书签?
藏趣云书签 又有哪些特性?
- 书签库:可以创建多人协作的书签库,邀请其他用户加入,共同维护书签,可配置用户权限可编辑,可管理,仅查看。
- 书签菜单:无限层级分类,可拖拽书签菜单的上下级,不限书签菜单的创建数量。
- 常用菜单:可以吧书签菜单目录设置为常用的目录,快速访问,不用每次点开层级。
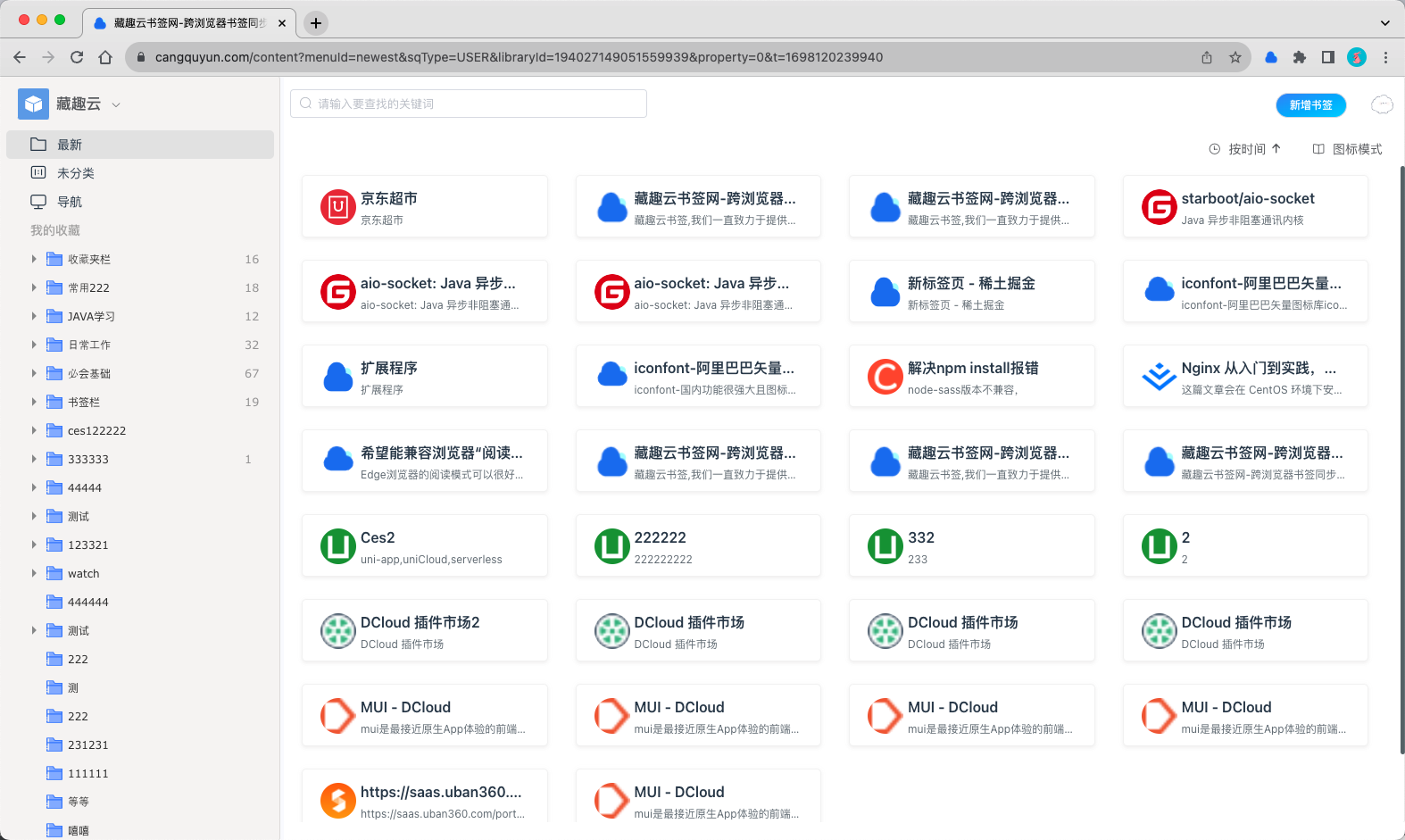
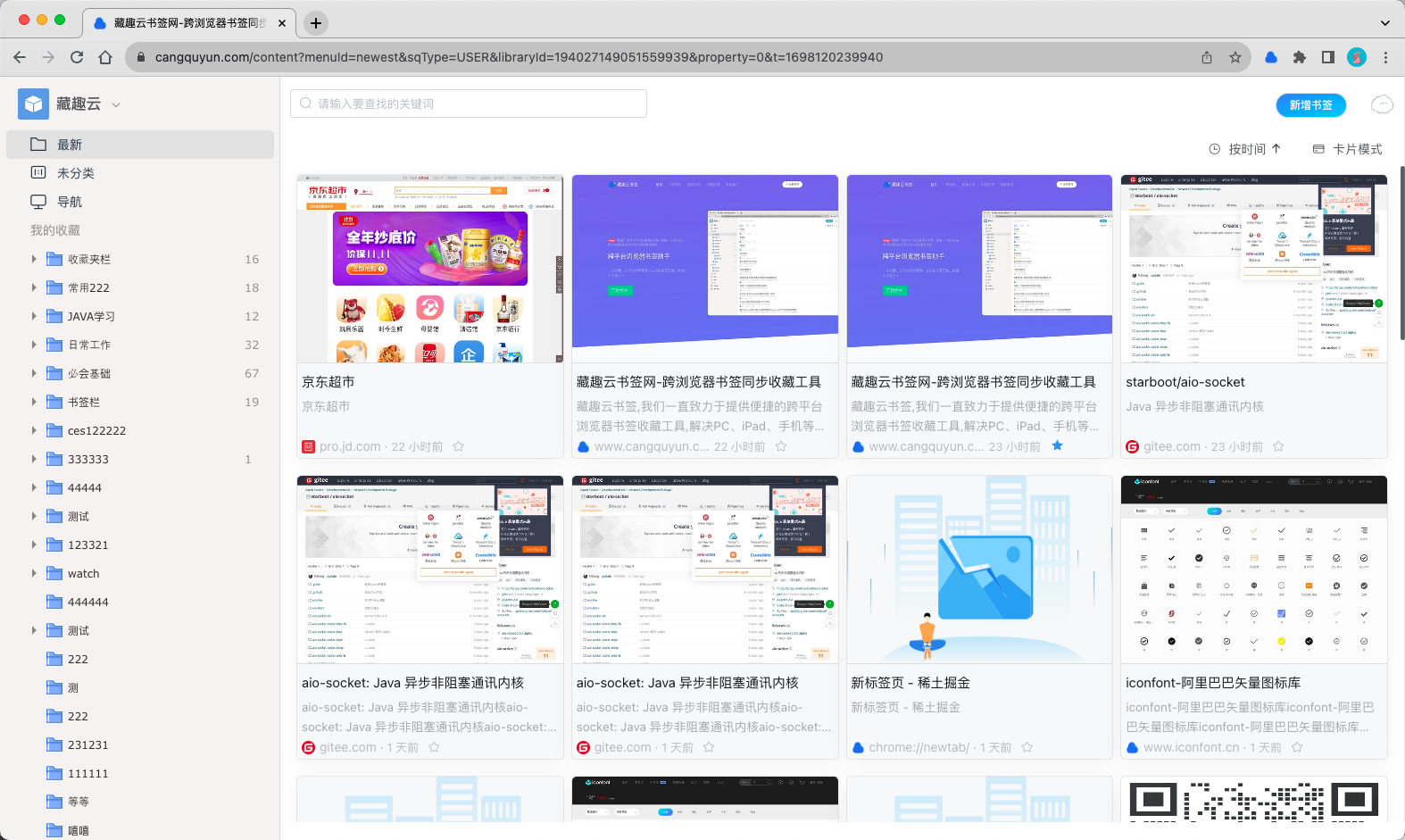
- 书签列表:网站展示有三种展示方式列表模式,卡片模式,图标模式,简洁模式。并且支持,自定义排序,按时间排序,其中自定义排序可以手动拖拽排序书签的位置。在书签菜单列表可以更新分类,删除分类,新增分类,自定义显示进行排序,批量管理书签。
- 星标:设置常用的书签为星标,在星标列表中可以快速访问。
- 常用列表:最新列表:按最新的时间排序的列表,未分类:还没有归纳的书签,星标:设置了星标的书签。
- 添加/删除/修改:添加书签的时候,只需要输入 url,后台会自动获取 title,也可以自己输入。可以删除和修改管理书签。
- 导入:可以导入 Chrome 的书签导出文件。
- 导出:可以将书签导出来,然后导入到浏览器。
- 自动备份:可以绑定【百度网盘】定时自动备份的所有书签数据,默认 3 日/次。
- 标签:书签可以设置标签便于更细的分类归纳。
- 垃圾桶:避免误删书签
反馈与建议
目前这只是我独自一人开发 1 年的版本上线运营 2 年,看过市面上很多竞品之后,我深知 藏趣云 还有许多不完善的功能,所以我非常需要大家的反馈和建议~
近期的规划
1.重构前端,更换 UI 库,全新的 UI 风格 (截至目前改造完成度 95%,预计 11 月左右上线) 差不多算重写了,因为之前是 Vue2+ElementUI 写的项目,现在升级到 Vu3+Antd,之所以换 UI 库是感觉 ElementUI 的风格太偏向于后台系统了,再加上个人的设计界面很多地方风格的不统一的问题,就干脆花点时间重构了。
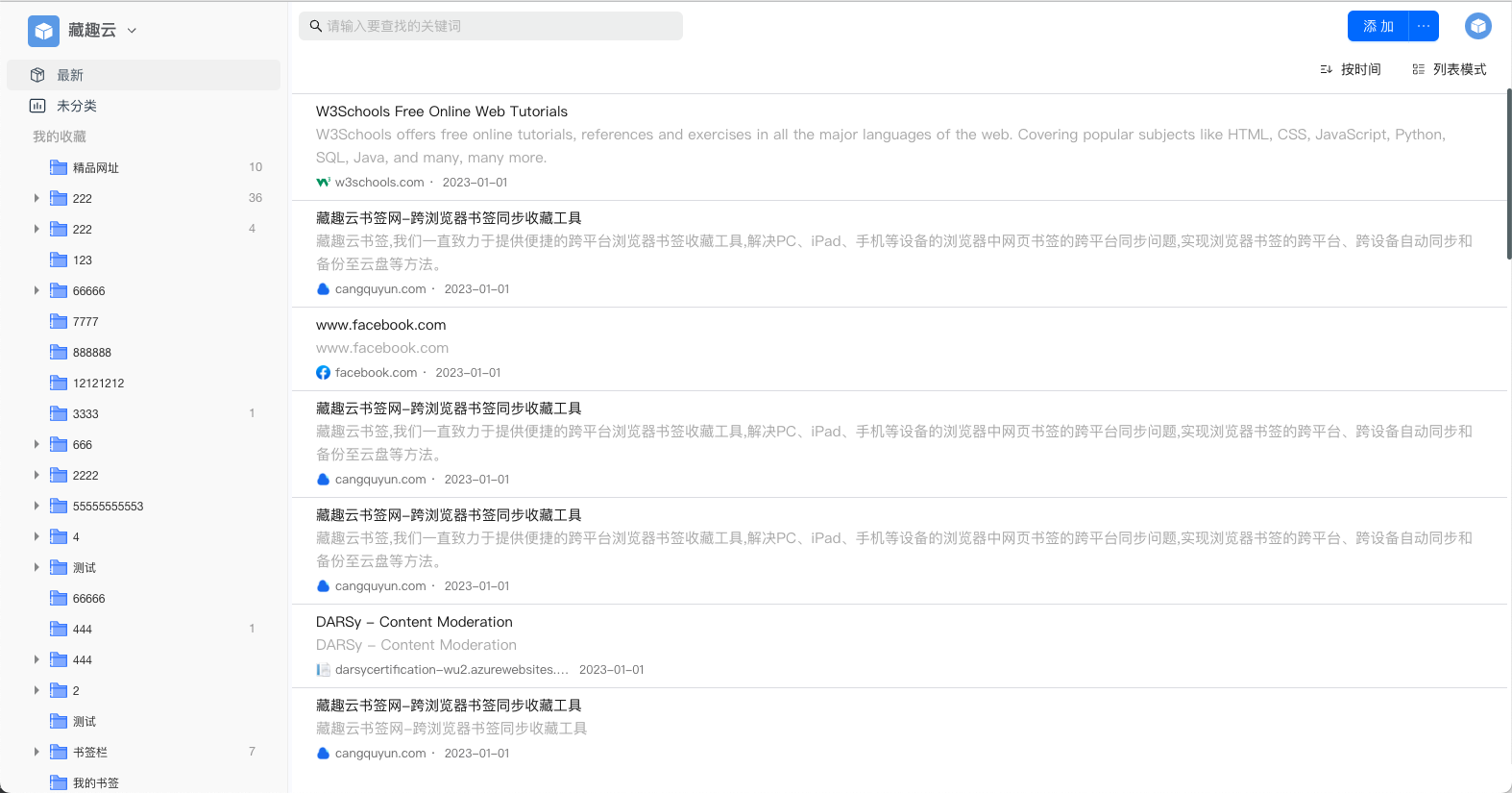
贴几个新版的 UI 界面图片:




2.手机客户端版本,新增升级更新提示功能,完成上线暂时不考试上架商店 (预计 12 月份左右会发出来)。 Android,IOS 手机端 v1.0.0 版本已经开发完成了,但是因为上架各种商店,不仅要软著和企业资质,导致我一直都是自己在使用内测,一拖再拖迟迟没上线。后面会考虑直接上小程序,不用 app 了,可能会更方便维护一点。
3.完善插件的功能,和其他用户反馈的一些需求
总结
我们希望 藏趣云 能帮助广大用户们解决书签导航的难题。 同时作为一个免费项目,我们也非常希望获得大家的使用建议,帮助我们更好地改善项目质量,从功能、易用性等方面更好地满足大家的需求。
官网地址:https://www.cangquyun.com
帮助手册:https://doc.cangquyun.com/#/
意见反馈:https://support.qq.com/products/408847
如果使用过程中有任何疑问和意见,功能的需求建议,欢迎邮件反馈 43278047@qq.com